微魔方导航组件
导航是网站中应用最广泛的基础元素之一,引导用户了解到网站的内容结构进而找到所求。导航的最重要的作用就是将网站的内容信息友好地展示给用户。在确定好网站的信息架构后,应当按需所取适当的导航样式。
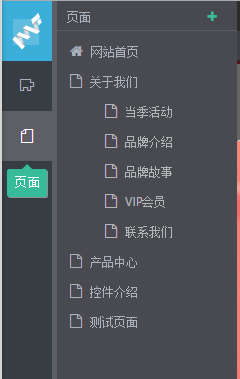
使用导航组件,打开微魔方设计器组件标签,选择一个横向或者竖向导航拖拽至画布,导航组件预设数据是当前站点的所有页面,包括页面的层级关系。


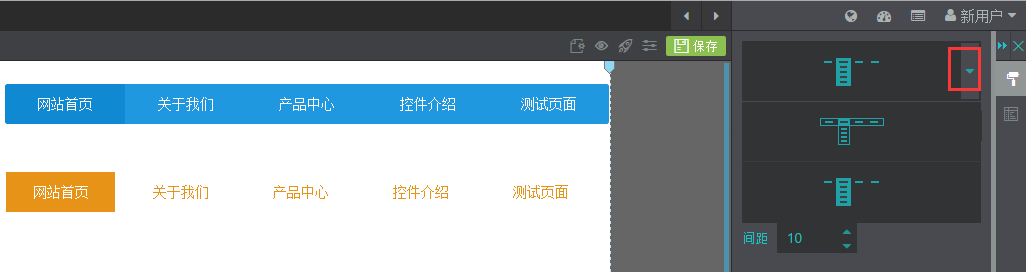
横向导航预设了两种样式,一种是蓝色背景有边框,另外一种是无背景的橙色系列,您可以通过样式设置面板的最顶部,点击下拉箭头切换,如下图:

导航组件的样式设置,包含了默认、当前、悬停三个分类。分别可以设置常规状态下、选中的当前导航样式以及鼠标悬停状态下的样式。样式包括文字、背景、边框等,具体的设置操作请参考组件常用设置。

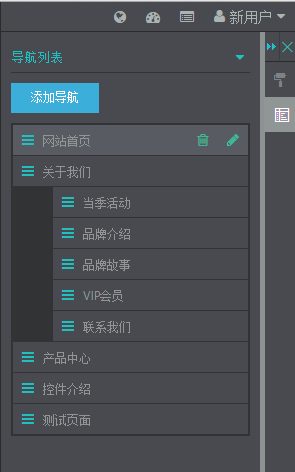
如果您需要更改导航内容,打开导航组件的设置面板,点击最右侧的“内容”标签,如下图:

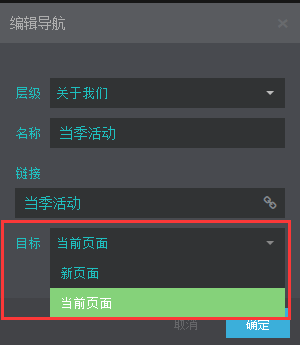
在“内容”标签页内,您可以看到预置的导航页面数据。鼠标移到数据上,出现删除和修改按钮,点击对应的按钮进行删除或者修改操作;鼠标移动到数据前方的横线图标处,当鼠标变为十字型时,您可以鼠标左键点中这条数据进行拖动,改变导航数据的前后关系和层级关系。编辑导航数据的界面如下图:

您可以更改导航上数据的显示文字、导航的链接以及链接跳转,链接的设置请参考按钮组件设置。特别提醒的是:如果您更改了网站页面的链接地址,增加或删除了页面,您需要对之前的导航组件内容做相应的改动,更改过的页面才能在导航组件内生效。