微魔方全屏页面
微魔方全屏页面是通过鼠标滚轮或者点击侧面的圆点按钮实现页面的整体切换的页面,使用方式如下:
一、新建全屏页面
 \
\
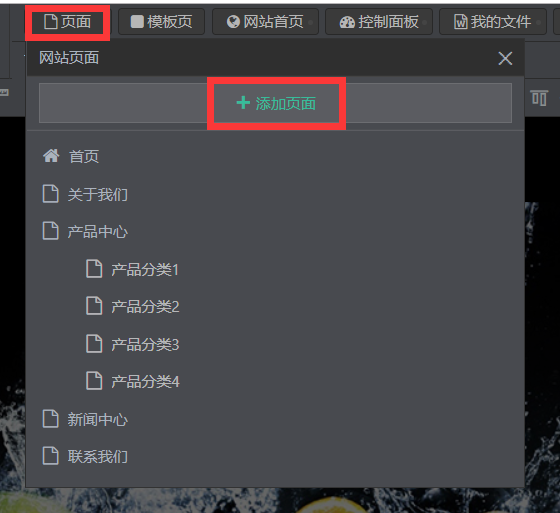
进入微魔方自助建站平台设计器,打开 '页面' ,点击 '添加页面';

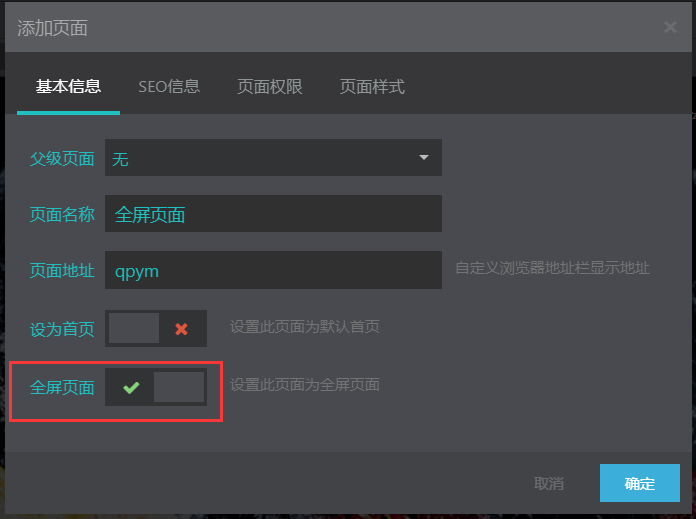
将 '全屏页面' 选项选为 √ 状态,确定新建页面;

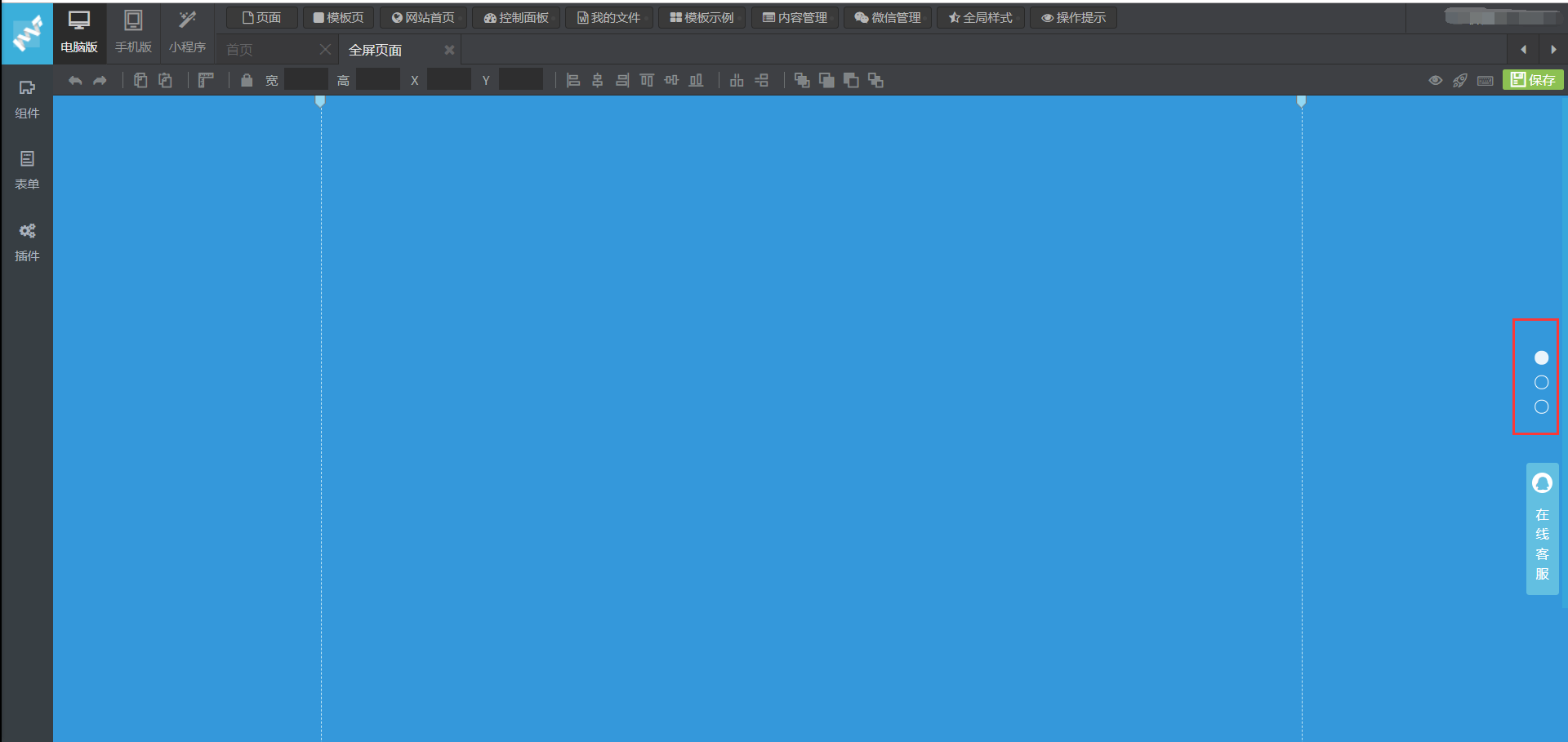
新建的全屏页面默认有三页,您可以根据自己的需要,增加或者减少页面数量。鼠标双击页面打开全屏页面的属性设置界面,如下图:

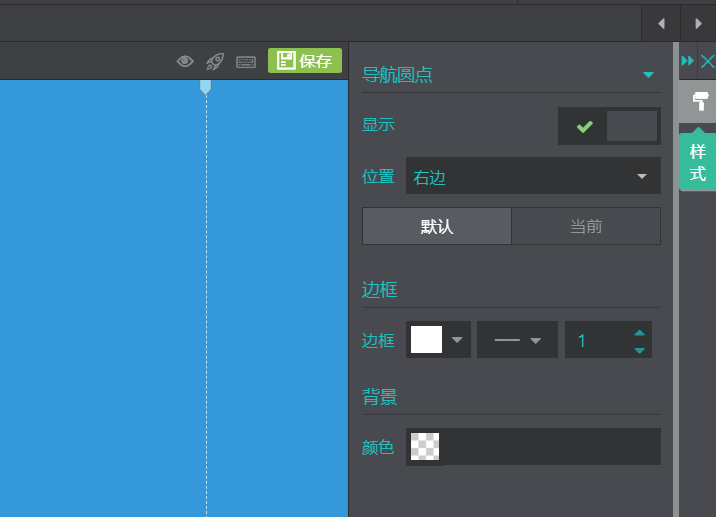
属性设置的 '样式' 标签里,您可以设置全屏页面的边框、圆点导航是否显示、圆点导航的位置以及页面的整体背景颜色。注意:这里设置的颜色为页面切换时候展现的背景色。
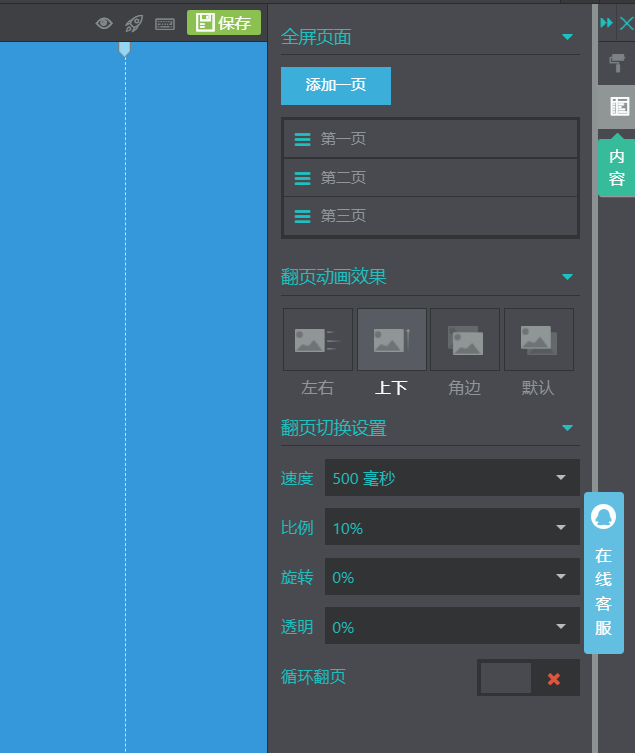
如果您要新增全屏页面的数量,点击属性界面 '样式' 下面的 '内容' 标签,如下图:

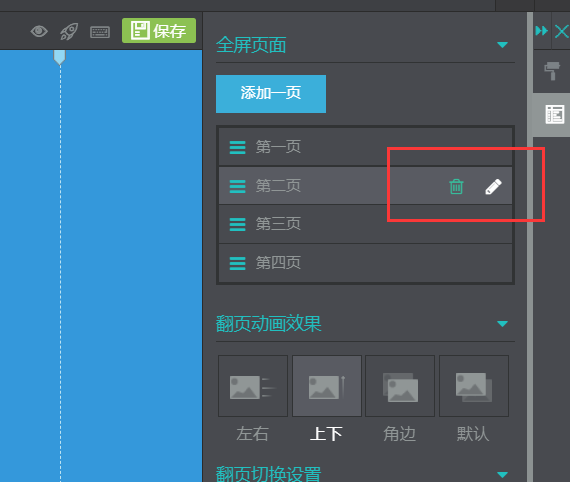
使用 '添加页面' 按钮来增加全屏页面的数量,鼠标移动设置面板到对应页面的标题上,会出现该页面的编辑和删除按钮,如下图:

您可以在编辑界面设置单个全屏页面的背景色和标题等属性;内容属性页面您还可以设置全屏页面的切换方式、翻页的速度、间隔等;‘循环翻页' 是指切换到最后一张全屏页面后,再次切换自动回到第一页。
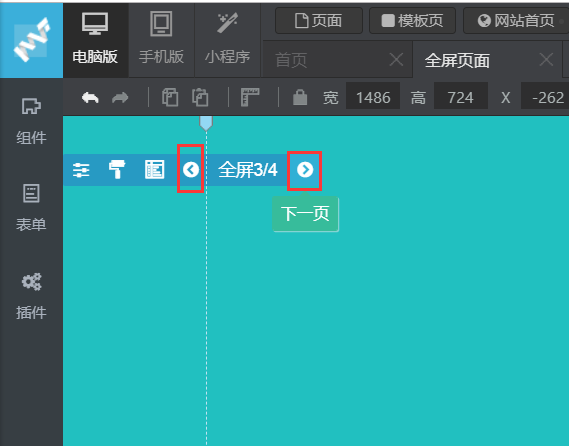
您可以通过点击全屏页面左上角的箭头来切换不同的全屏页面的设计界面,在全屏页面内您可以添加任何微魔方的组件和插件:

全屏页面功能目前对专业版及以上版本客户开放。