微魔方按钮组件
按钮组件是微魔方自助建站平台常用的一个组件。组件的样式设置请参考组件常用设置。这里我们着重介绍组件内容设置。
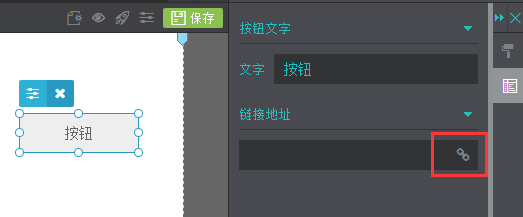
打开微魔方设计器,拖拽一个按钮组件至画布,点击组件边缘的“属性”按钮进入属性面板,在属性面板内切换至“内容”标签页,出现如下图所示界面:

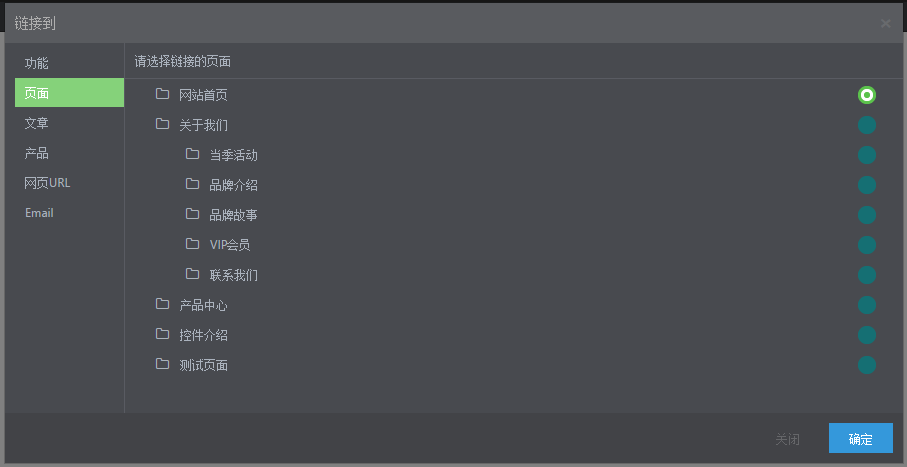
按钮组件的内容设置分为按钮文字和链接地址两部分。文字设置为所见即所得模式,更改之后立马生效;设置链接地址则点击上图所示红色标记内的链接符号,出现如下图所示的设置界面:

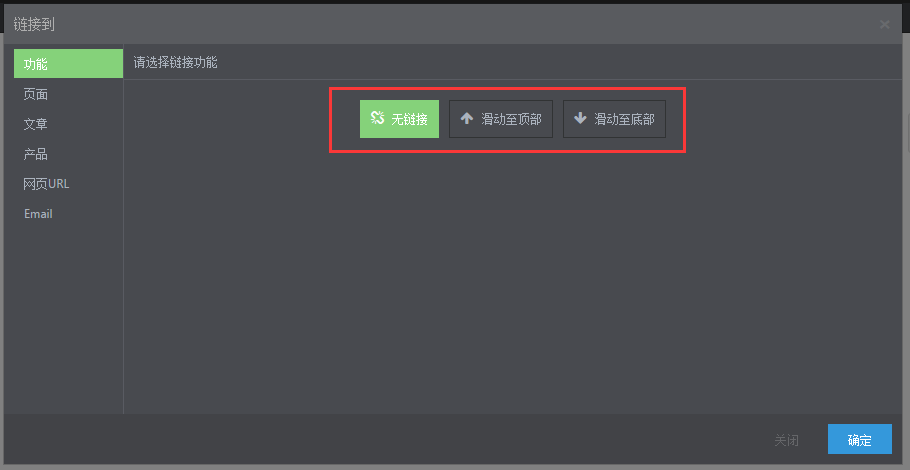
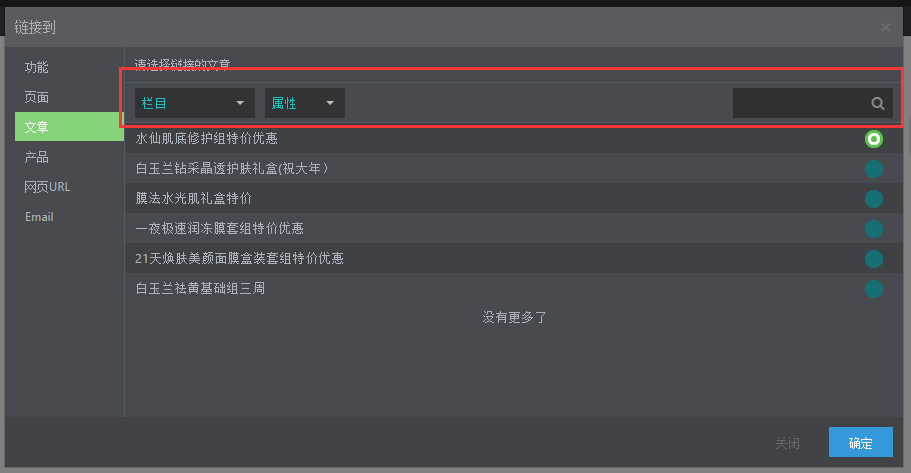
链接分为功能、页面、文章、产品、网页URL和Email六种,每个按钮仅能设置其中一种链接。
功能:按钮可设置两种功能,分别为“滑动至顶部”和“滑动至底部”,分别实现点击按钮滑动至页面顶部和底部的功能,您也可以选择“无链接”,将按钮的链接置空。

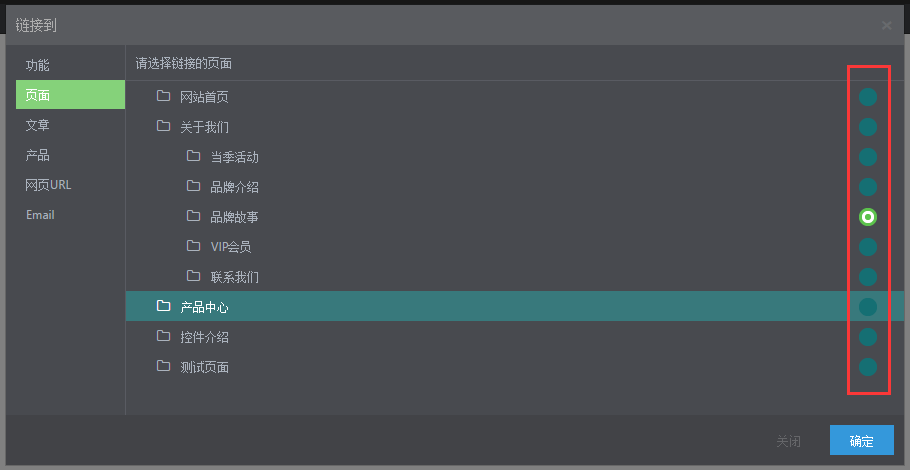
页面:页面可选择站点现有的任何页面为链接地址,确定要选择的页面,点击右边的单选框,然后确定完成选择。

文章、产品:将按钮的链接设置为一片文章或者一个产品的详情地址,当内容较多时,可使用筛选条件缩小选择范围;设置成功后,点击按钮则跳转至文章或者产品的详情页。

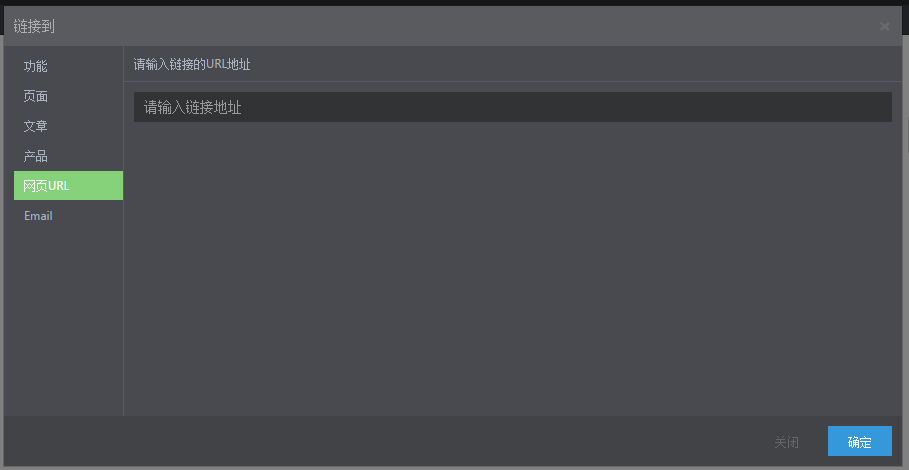
网页URL:将按钮链接地址设置为一个外部网址。

Email:将按钮链接地址设置为一个邮箱地址,点击按钮时会弹出给这个邮箱发送邮件的界面。正确的邮箱格式才能设置成功。