微魔方容器组件
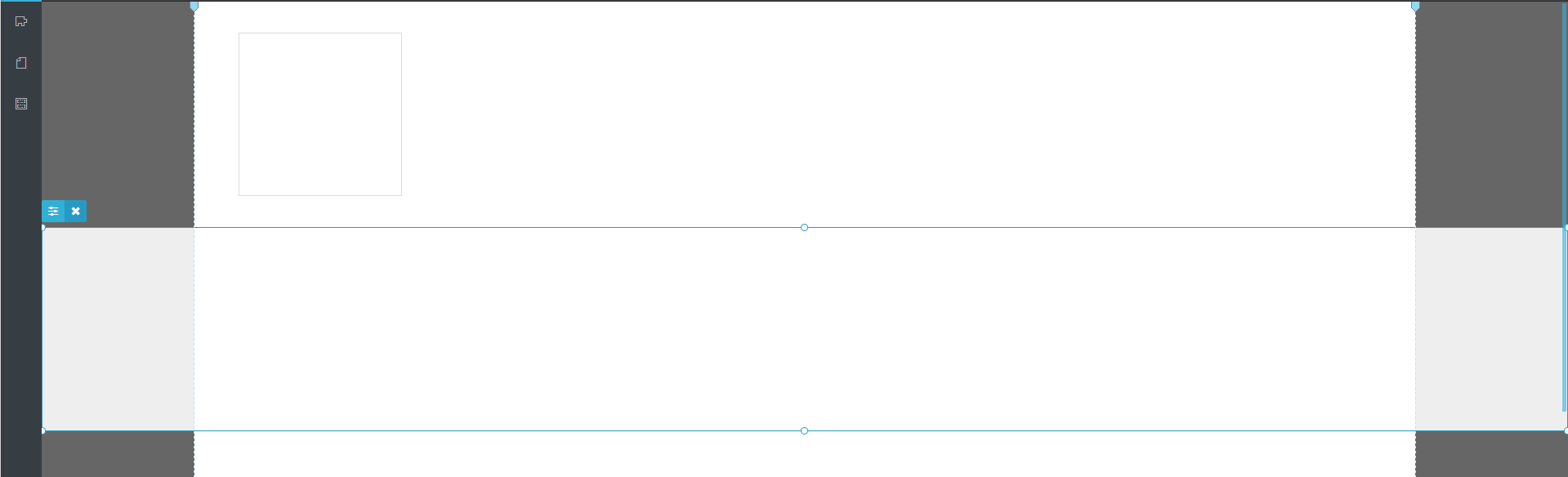
容器组件通常用户页面模块划分。打开微魔方设计器组件库,选择“容器”组件拖拽至画布,得到一个容器组件。容器组价分为两种:普通容器、通栏容器,如下图

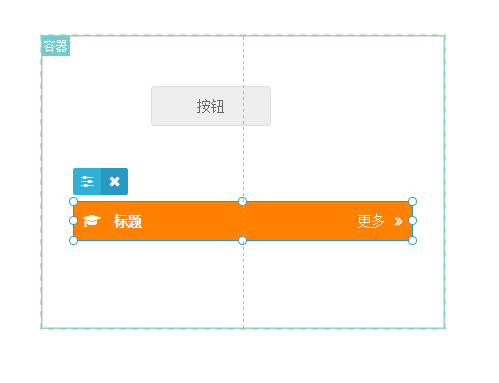
容器组件内可放置其他组件,选中需要拖动至容器的组件,拖动至容器组件范围内,当容器边框出现蓝色虚线时,松开鼠标停止拖动,该组件就成功地拖动入容器。之后当您移动或者复制该容器组件时,容器内部的组件将随之改变。您还可以更改容器的背景、边框、阴影。具体设置请参考常用组件设置。

通栏容器是页面设计中常用的一个组件。合理地运用该组件,可以实现很多效果。例如,为页面布局一个通栏背景图片,您可以参考如下操作。
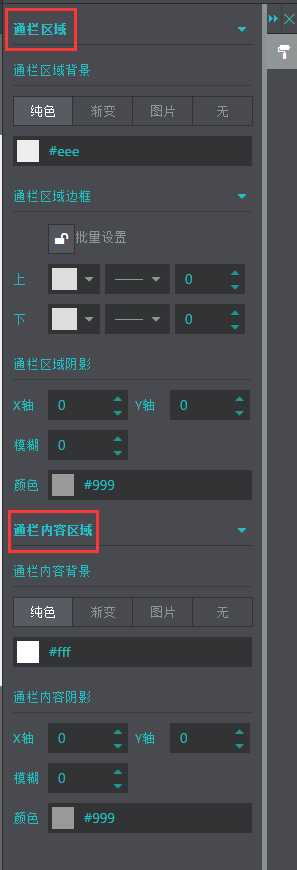
打开微魔方设计器组件库,拖拽一个通栏容器至画布,根据需求拖动通栏的大小和位置。打开通栏的设置面板,我们可以看到通栏容器的设置分为“通栏区域”设置和“通栏内容区域”设置。

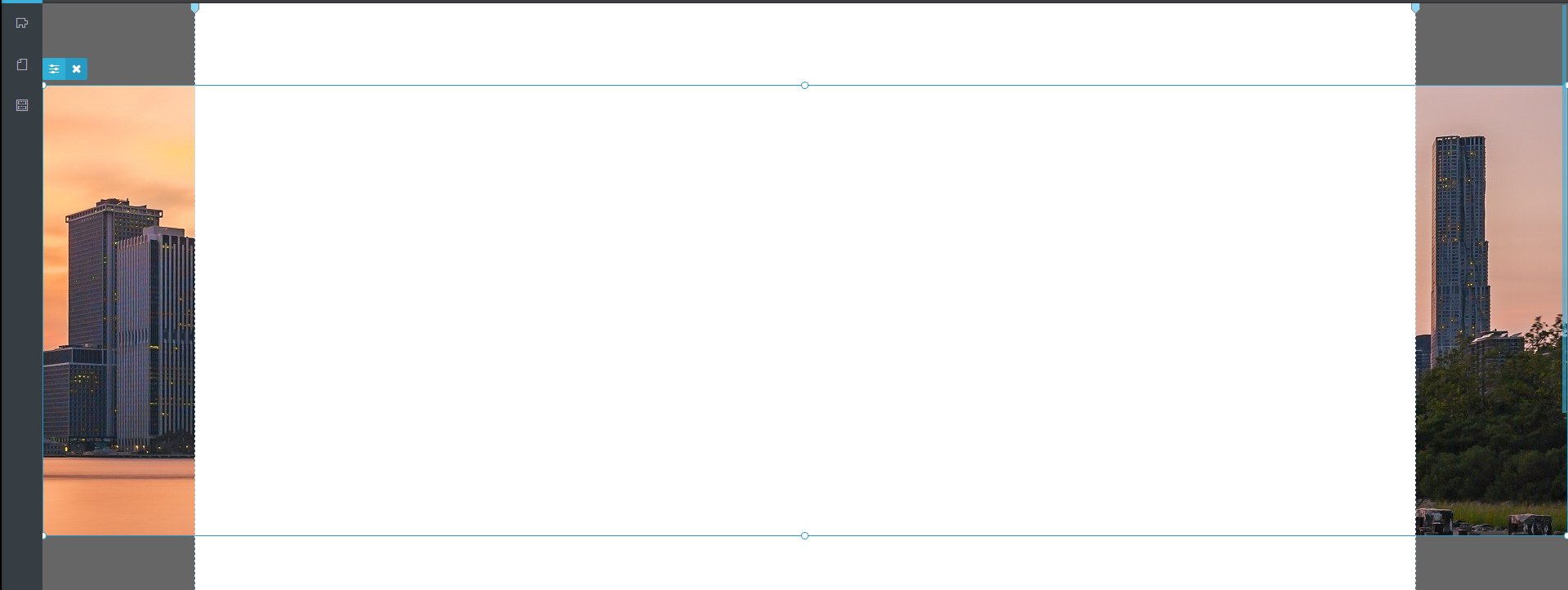
设置通栏区域背景,选择您需要作为背景的图片,得到如下图所示效果:

我们可以看到画布之外的通栏区域已经有图片背景。您可以根据需要调整“通栏内容区域背景”的设置,可使用纯色、渐变色或者任意图片。如果您需要全屏显示整张通栏图片为背景,您只需要将内容区域背景设置为“无”,即可得到如下效果:

通栏容器可改变组件的上下位置和高度,宽度为自适应屏幕宽度的满屏显示。