微魔方列表组件
列表是微魔方建站平台的重要组件,方便站长对栏目内容进行便捷的管理。通过列表,用户可以将文章或者产品内容以多种方式呈现在页面中。用户再页面上点击文章或产品列表内的标题,就可以进入该元素的详情页面。使用列表组件时需要先在内容管理下创建文章或者产品。具体操作流程请参考如何添加文章、如何添加产品。产品列表和文章列表使用方式一致,下面我们以文章列表为例,做一个详细介绍。
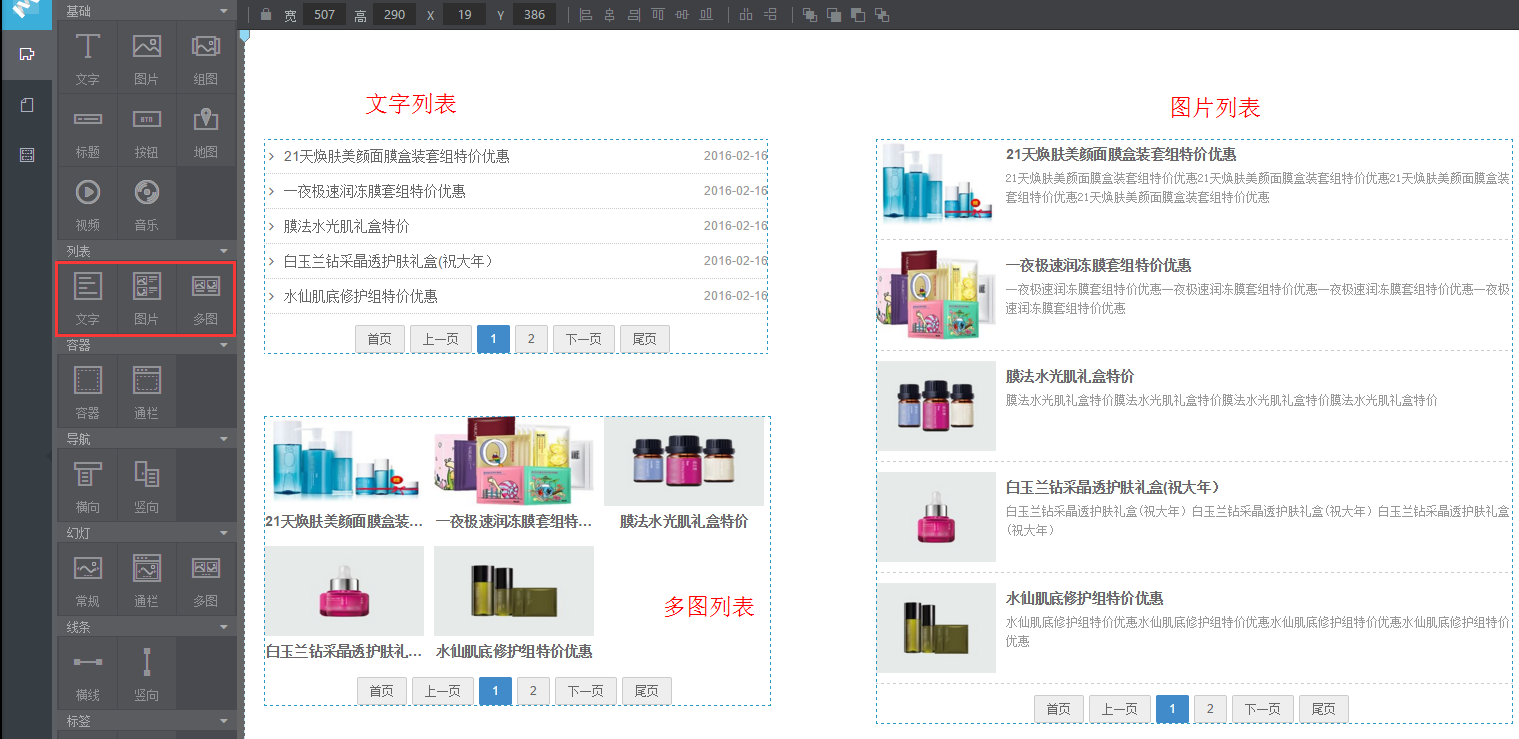
首先打开微魔方设计器组件库,我们可以看到列表组件分类下有文字、图片、多图三种不同的列表,效果分别如下图所示,您可以根据自己的需要选择使用。

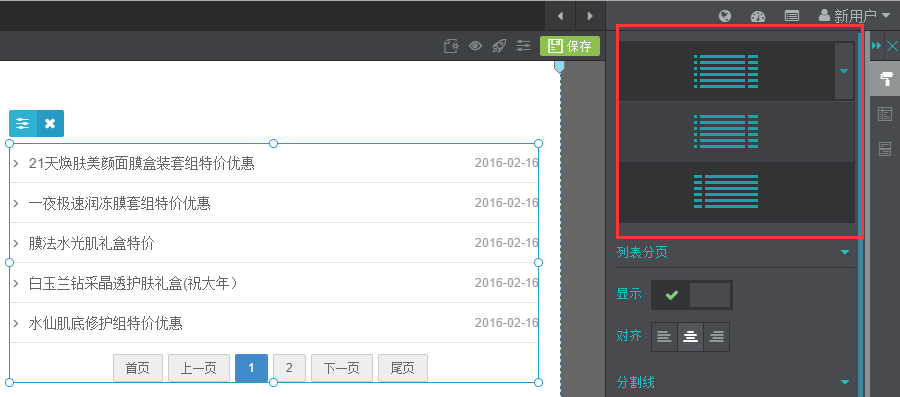
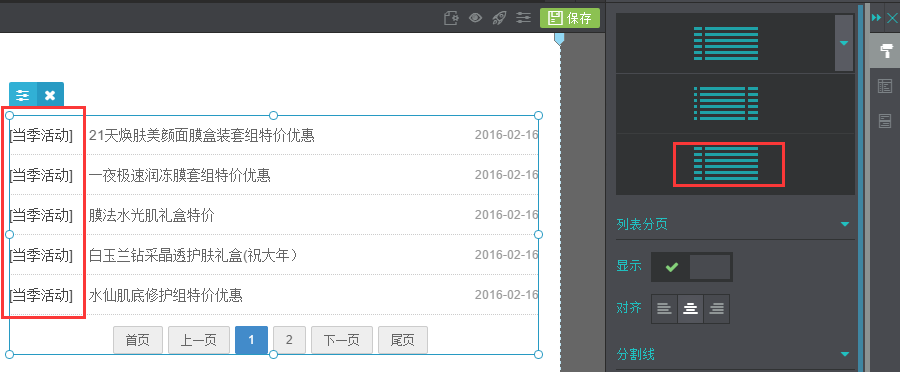
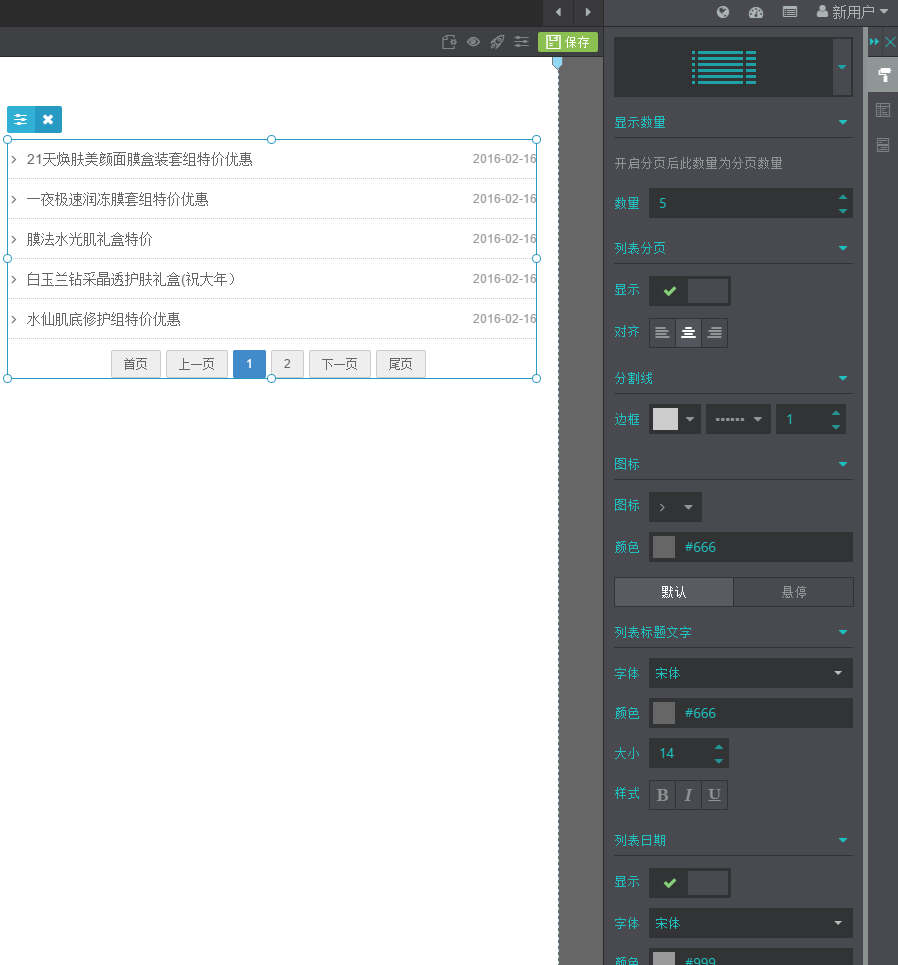
文字列表:文字列表为纯文字显示文章标题的列表。目前支持两种样式:图标+标题+日期、栏目名称+标题+日期。您可以通过样式设置上面的切换按钮进行切换。两个样式的效果图如下:


文字列表的其他样式设置包括:调整列表分页数量、是否显示分页、分页对齐方式、分割线设置、图标设置、列表字体样式、悬停字体样式、是否显示日期、日期字体样式设置等。设置方法请参考控件常用设置。

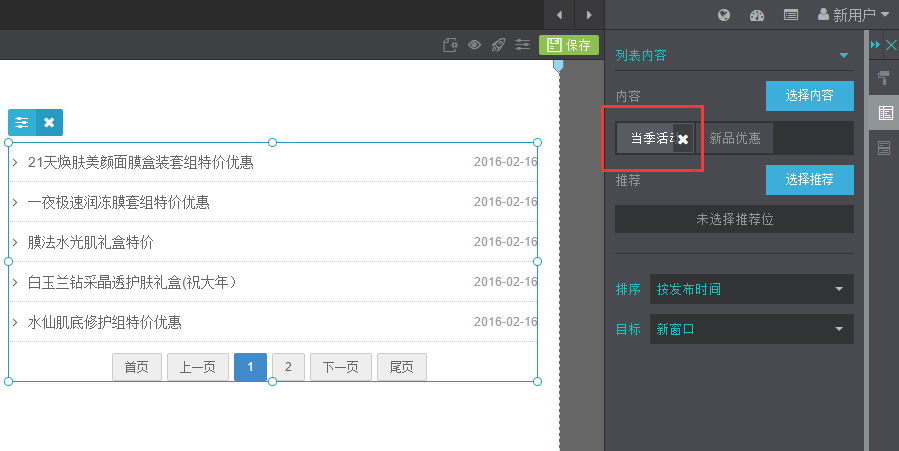
如果您需要更改列表的内容,打开组件的设置面板,点击右侧侧边栏的“内容”标签,如下图。
您可以通过选择文章的栏目、文章的推荐位标签来更改列表的内容。默认的列表组件选择了所有文章栏目,您可以移动鼠标至栏目标签,点击栏目后面的“×”,取消该条栏目的选中状态。您还可以更改列表内文章的排序方式,选择以发布时间还是点击率进行排序;“目标”是指点击列表内容时,是在新页面或者当前页面打开文章详情。

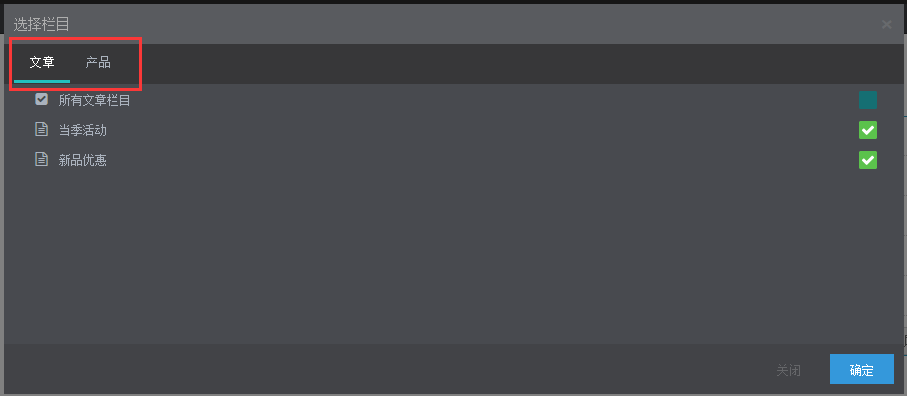
点击“选择内容”按钮,进入如下图所示的选择界面,在这里您可以看到内容管理里面所添加所有文章和产品的栏目,通过勾选栏目后面的选择框,实现栏目的增删。点击第一行“所有文章栏目”后面的选择框,实现选中或者取消选中所有栏目的效果。特别提示的是文章和产品栏目,您只能选择一种,不支持混选。如果您先选择了文章栏目,然后选择了产品栏目,那么只有产品栏目会生效。我们以最后选择的栏目类别为准。

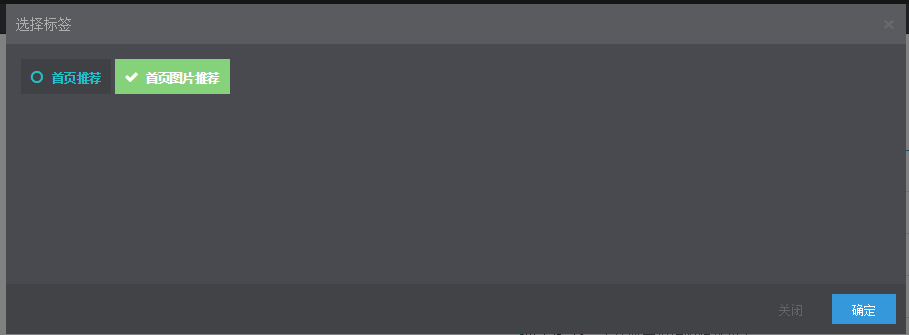
点击“选择推荐”按钮,进入标签选择界面。需要注意的是您需要先选择文章或者产品的栏目,然后选择推荐位时才能看到文章或者产品的标签位。点击标签进行推荐位的选择或者取消选择。当您选择标签以后,列表内只显示所选栏目下,带有选中的标签的文章或者产品。

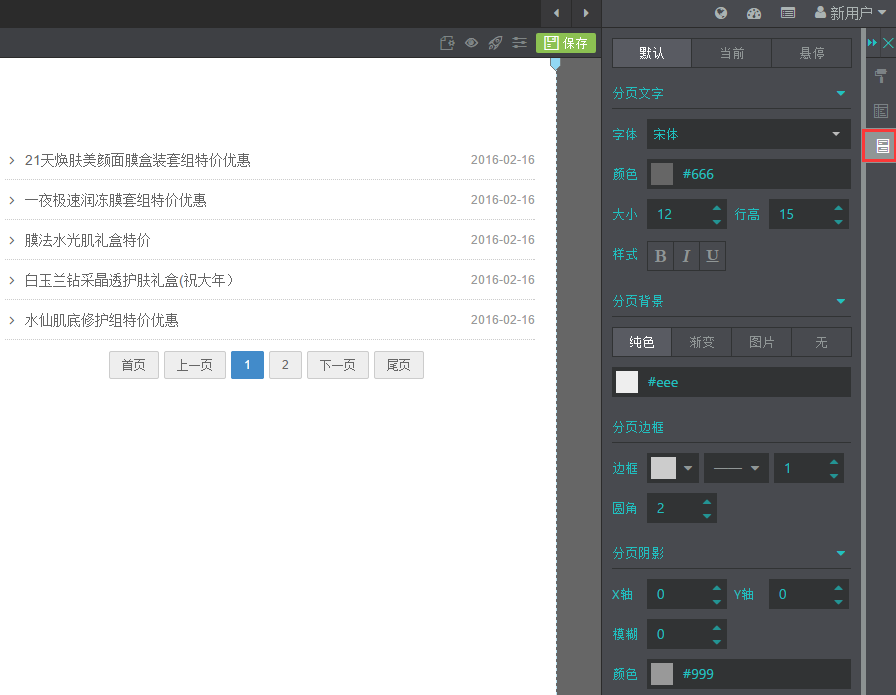
微魔方设计器还提供了针对列表分页的样式设置,切换右侧标签页至“分页”,您可以对列表下方的分页栏进行设置。包括分页的文字样式、分页模块的背景、阴影、边框。点击上方的“默认”、“当前”、“悬停”标签进行切换,可分别设置这三种状态下的分页样式,具体的设置操作请参考组件常用设置。

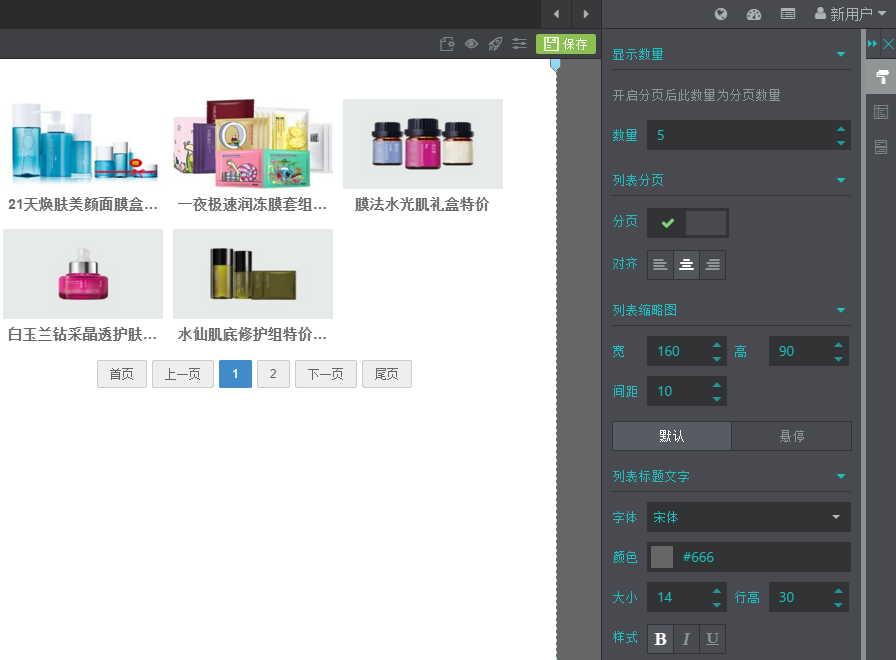
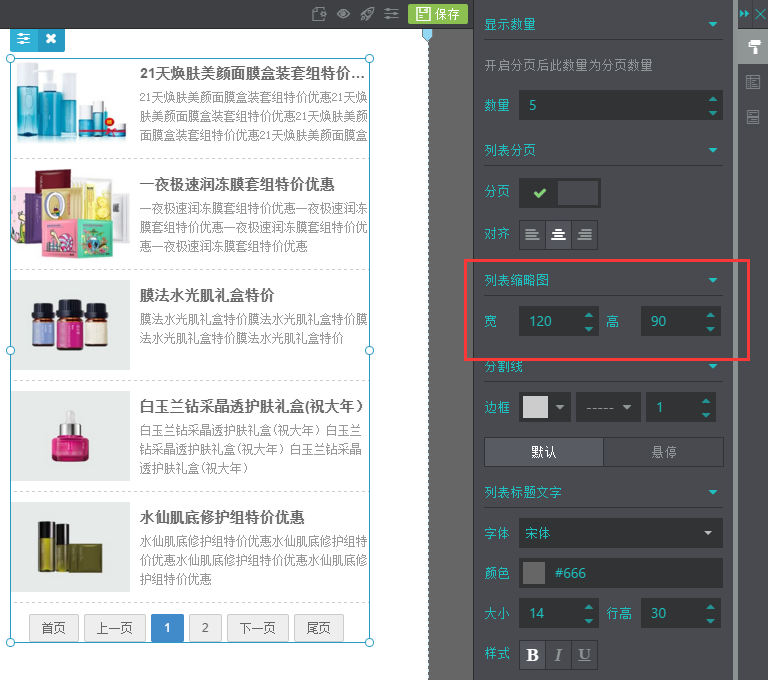
图片列表:图片列表的内容管理、分页管理的设置方式和文字列表相同,不再赘述。图片列表的样式设置面板,多出一个列表缩略图设置。调整图片的高宽值可以改变列表内图片的大小。如下图:

多图列表:由图片加文章标题组成的列表,设置参考图片列表。