微魔方标签组件
标签组件多用于分类信息,或者处理同类型的多个模块,标签组件内的每个标签页为单独的一个容器,您可以在标签页内放置不同的内容和其他组件,点击标签切换至对应的标签页。标签组件目前提供了横向标签和竖向标签两种模式供您使用。
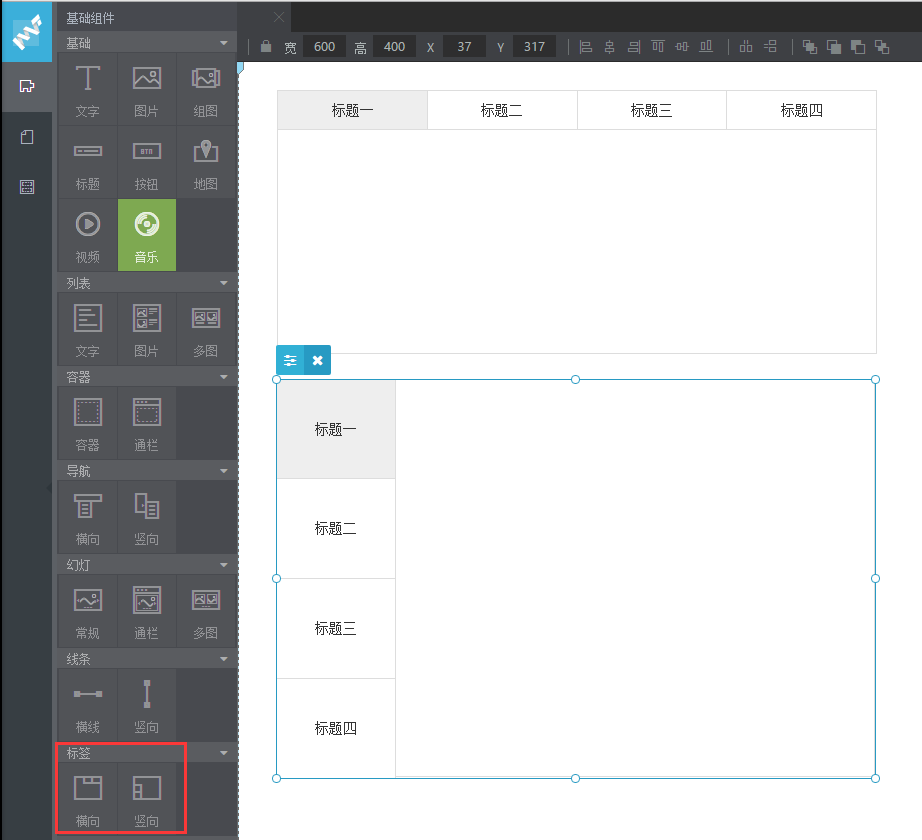
打开微魔方设计器组件库,拖拽一个标签组件至画布,如下图:

您可以根据需要拖动标签组件的大小和位置,增加或者删除标签页。横向标签标题的宽度是根据标签组件的宽度和标签页的个数自动计算,竖向标签标题的高度同理。
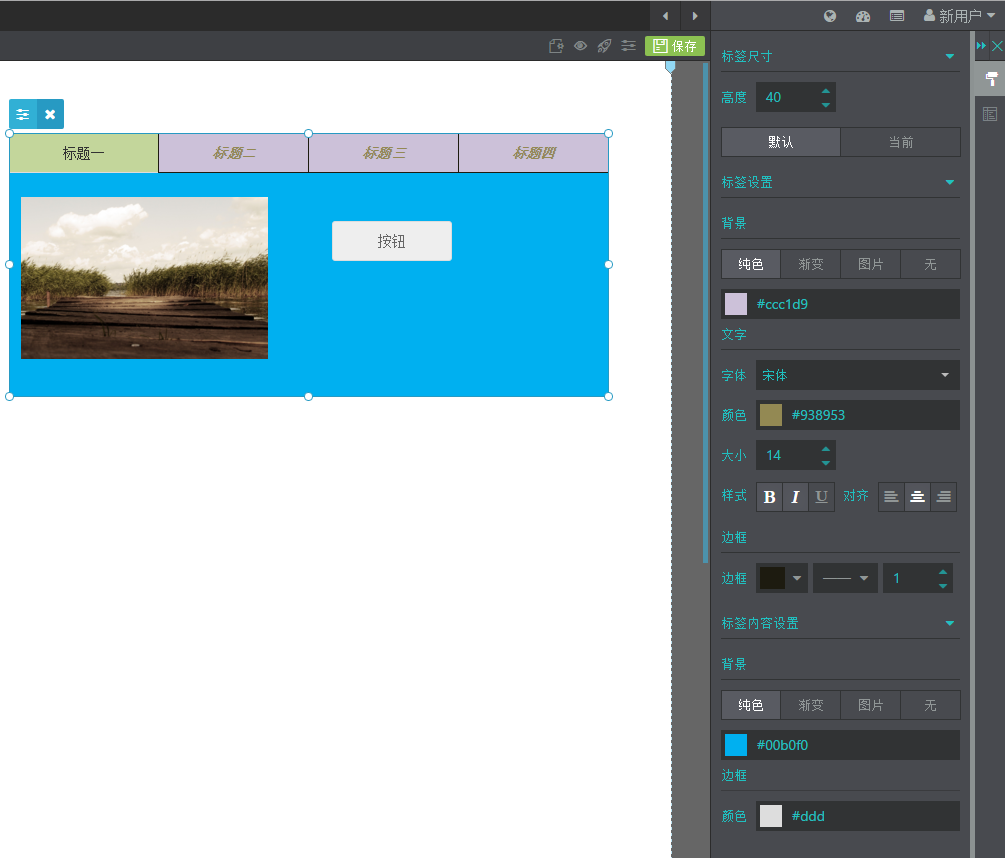
打开标签的设置面板,我们可以看到最顶部是标签的尺寸设置,可改变标签标题的高度。其他设置请参考组件常用设置介绍。

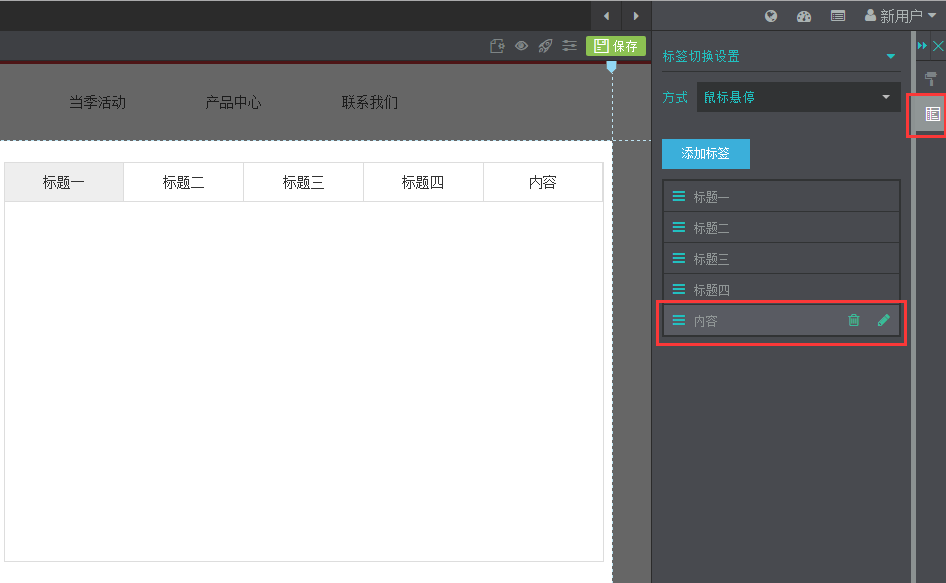
如果您需要更改标签页的个数和名称,您可以在 设置面板内切换至内容标签,如下图:

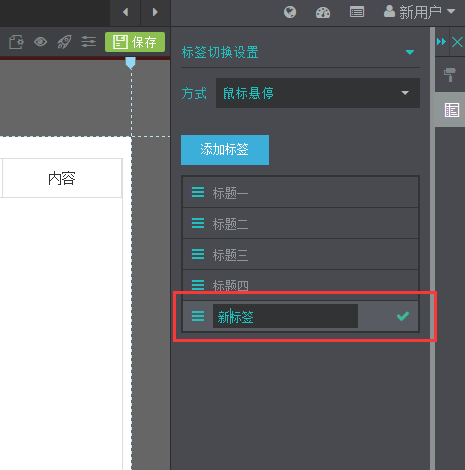
内容设置界面,您可以改变标签触发的方式,目前支持“鼠标悬停”和“点击触发”两种触发方式;您还可以增加或者删除标签页,更改标签页的名称。内容面板内,鼠标移至需要修改的标签页选项上,出现删除和修改的按钮,点击删除按钮,则删除该标签;点击修改按钮,则出现如下图所示的修改内容框,改完标签名称后点击后面的“√”按钮,完成更改;如果您需要更改标签的顺序,鼠标左键按住标签页前面的“≡”按钮,拖动该标签页以改变顺序。