微魔方组图组件
图片相较之文字表现力更强,能够给访问站点的用户带来更好的视觉效果和体验。互联网发展到现在,无论是web还是移动站点,图片的使用都占据了网站设计、制作以及运营很高的比例,所以好的图片展示形式对站长来说至关重要。微魔方的组图组件则能够满足用户在页面上显示多行多列图片的需求。使用方法如下:
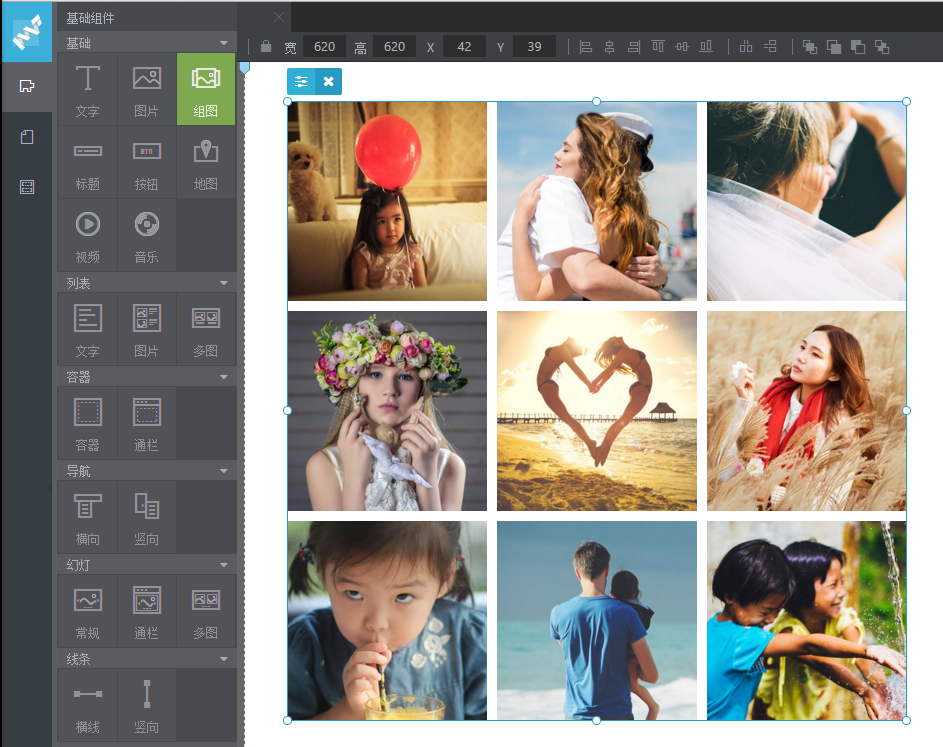
进入设计器,打开“组件”标签,拖拽一个“组图”组件至画布,如下图:

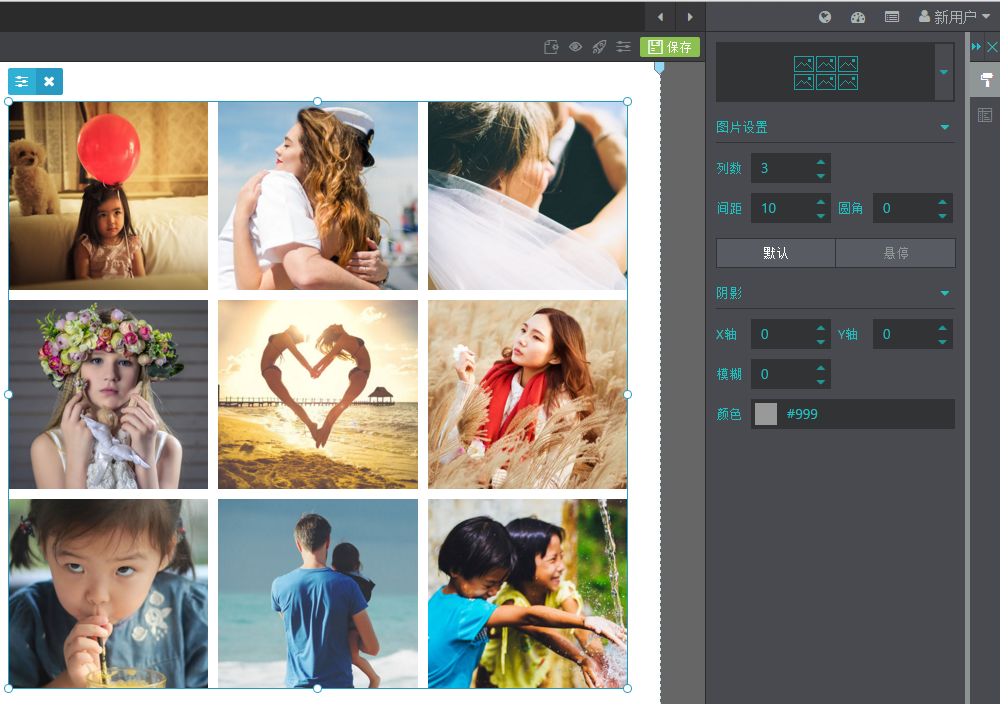
点击控件边缘的“属性”按钮,打开设置面板。您可以更改组图显示的列数(默认值为三列);更改图片之前的距离;为图片设置圆角;为图片设置阴影。其他常规设置请参考组件常见设置。

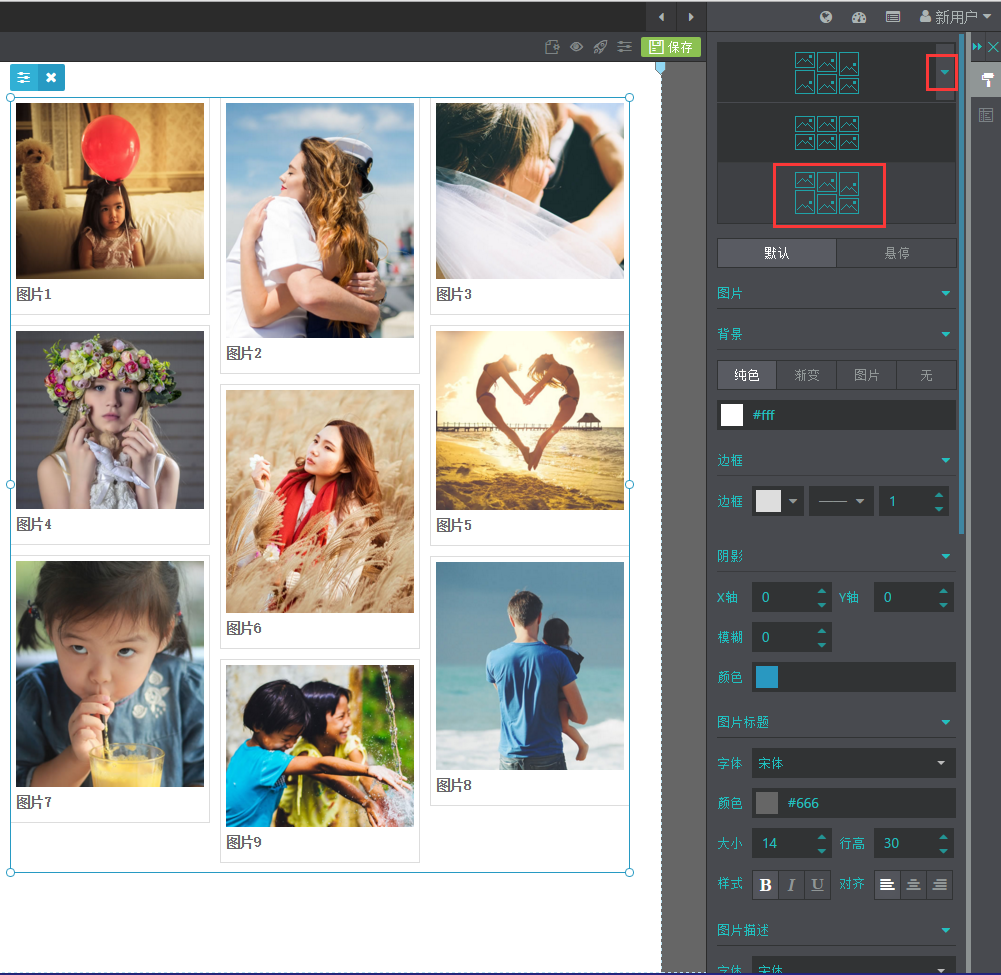
点击设置面板上方的样式切换按钮,出现如图所示的样式下拉列表,目前支持整齐排列和瀑布流排列两种方式。瀑布流布局是指图片比例不变,根据单列宽度自动缩放图片,如下图:

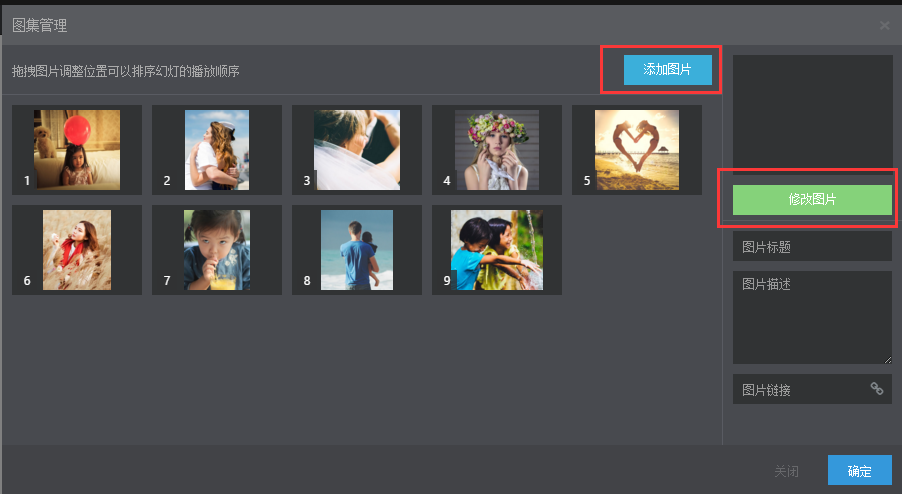
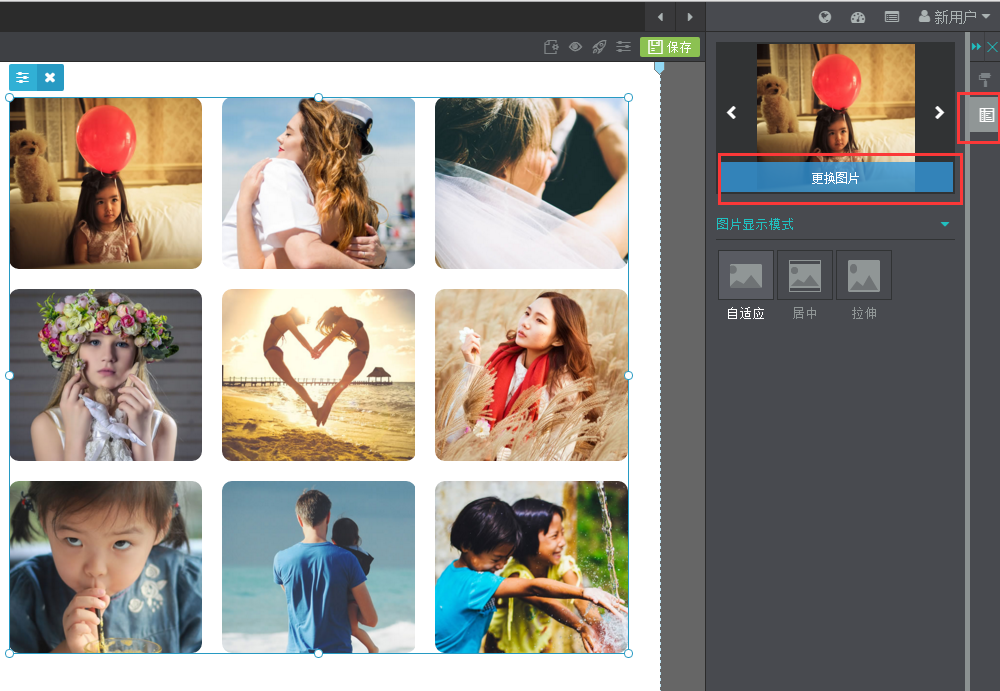
如果您需要更改图片,切换设置面板右侧栏的“内容”标签,点击“更换图片”。
为保持组图组件的完整性,所以组图组件的图片显示模式不支持原图模式。

进入图集管理界面,您可以选择添加或者更改图片。点击“添加图片”,或者选择一张图片点击“修改图片”按钮进入图库管理界面,后续操作请参考图片组件更改图片的流程,完成图片新增或修改。选择图片后,您还可以修改图片的标题、描述和图片链接。