如何给微魔方组件设置动画效果
网站微魔方自助建站平台目前支持以下组件设置动画效果:文字组件、图片组件、组图组件、标题组件、按钮组件、列表组件、容器组件、线条组件。其中组图和列表组件可设置组件整体或者单个元素的动画效果。下面以组图组件为例介绍动画效果的设置。
拖动一个组图组件至画布,点击组件,上方出现组件相关设置,如下图:

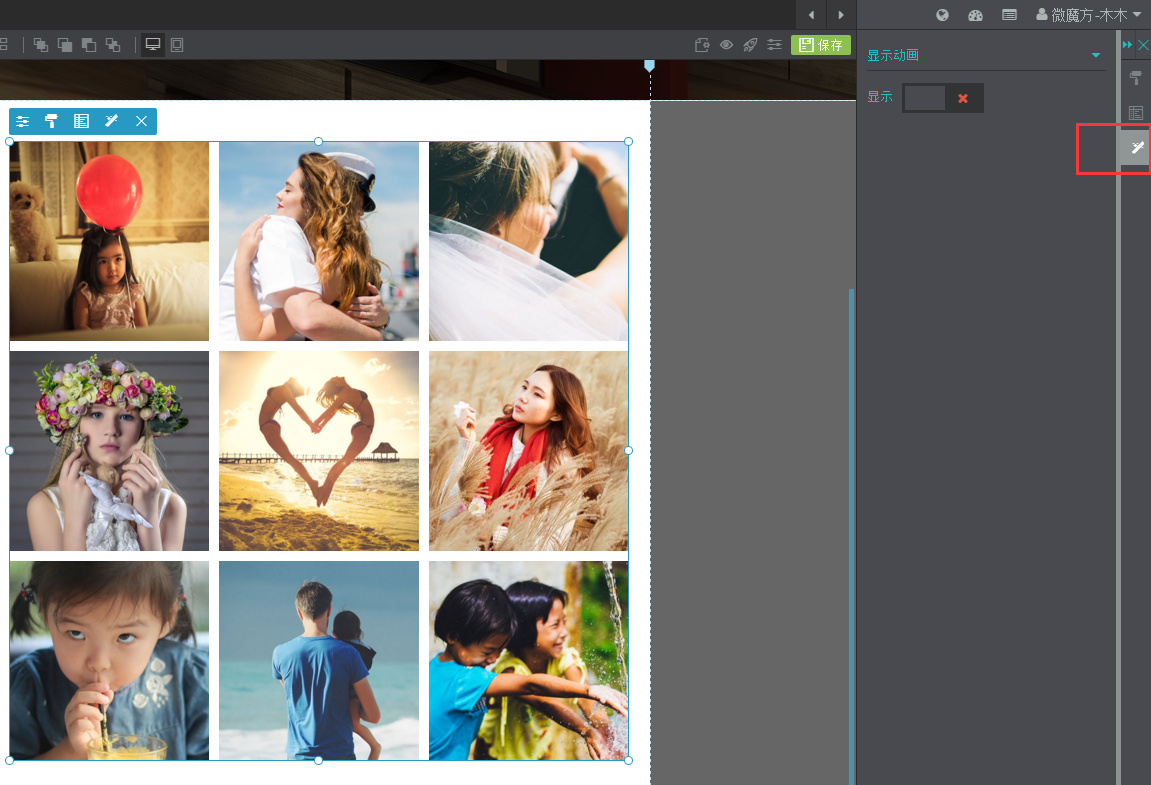
点击“动画”按钮,跳转至动画设置面板,如下图:

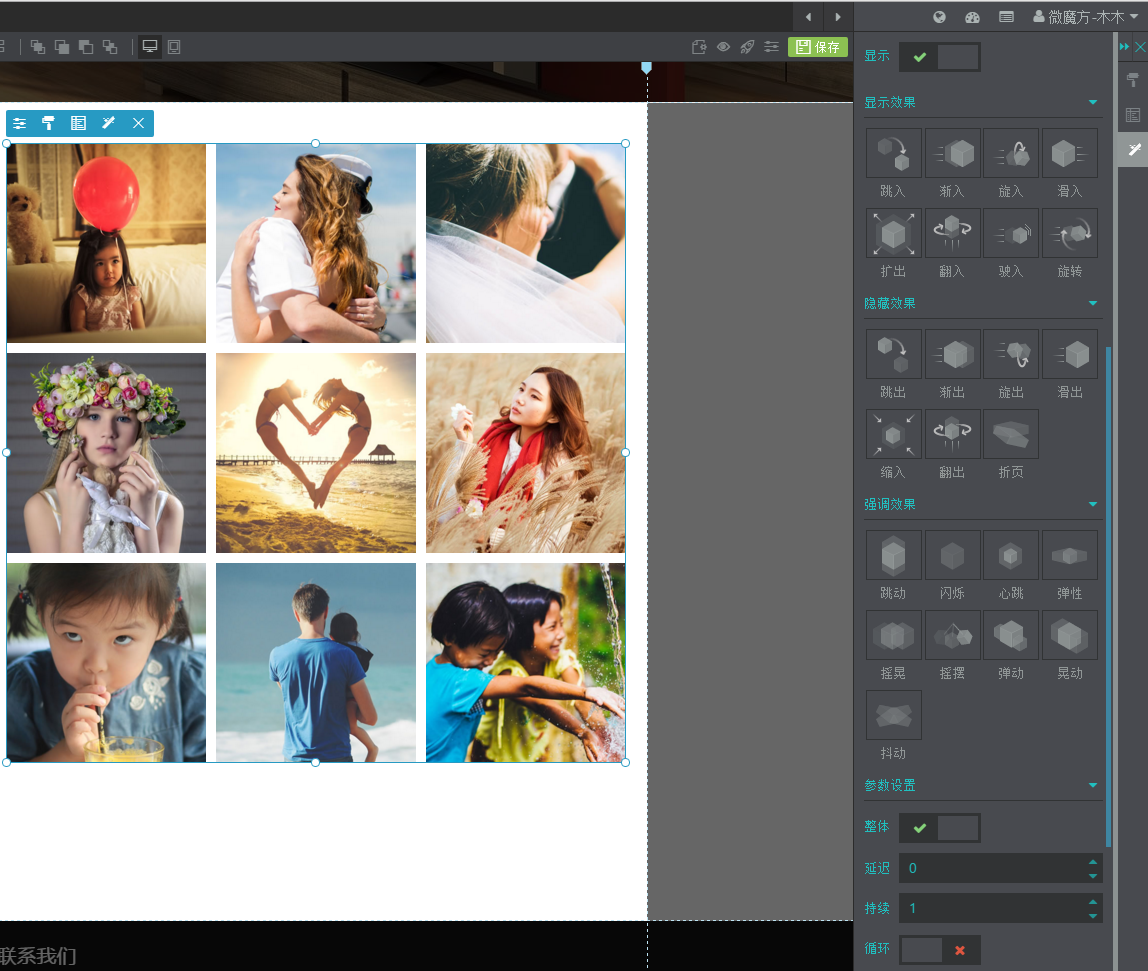
你也可以打开组件的属性面板,通过点击右侧边栏的动画标签切换至动画设置面板。进入动画设置面板,组件的动画效果默认为关闭状态,即不显示动画。点击开启动画的按钮,您将看到如下图所示的动画设置界面:

组件的动画效果分为三大类别:显示效果、隐藏效果和强调效果。点击任意一个动画效果,设计器内的组件将会立即演示该效果,您可以通过点击不同的效果来预览组件的动画,最终选择一个适合的。您还可以通过动画设置面板下方的参数设置来调整动画的展现。整体:是指组件的动画是以整体或者单个元素的形式展现(该设置目前只有组图和列表组件可以设置);延迟:组件的动画效果在页面加载后,延迟设定的时间后再展现,最多延迟10秒;持续:组件的整个动画效果展示完成所需的时间,最多设置为10秒;循环:组件的动画效果是否循环执行。