微魔方幻灯组件
幻灯组件即轮播图片组,组件内可添加多张图片,自动切换或者点击图片上的切换按钮进行切换。微魔方自助建站平台的幻灯组件支持三种类型的幻灯组件:常规幻灯、通栏幻灯和多图幻灯,下面分别介绍各个类型幻灯组件的特征和设置。
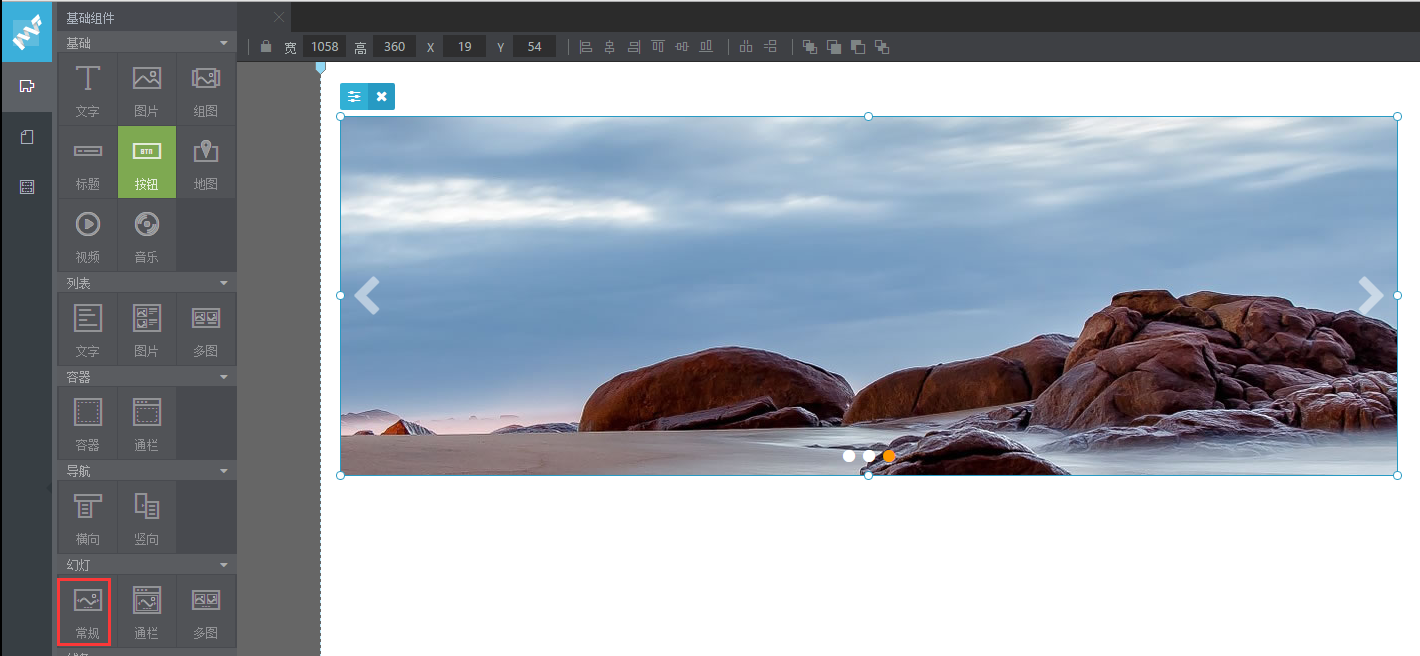
常规幻灯:打开微魔方设计器的组件库,选择“幻灯”组件下的“常规”,拖拽至设计画布,得到一个常规幻灯,如下图所示:

常规幻灯可以在画布范围内随意拖拽组件位置,改变组件大小,设置组件样式及图片内容。选中幻灯组件,点击组件边缘的属性按钮,设计器的右侧会弹出该组件的设置面板,如下图:

幻灯组件的样式设置包括:是否显示两边的切换箭头、是否显示底部的切换圆点、底部圆点的默认颜色设置、当前底部圆点的颜色、底部圆点对齐的位置、形状。如果您需要更改幻灯内展示的图片,点击设置面板右侧第二个标签,切换到如下图的内容设置界面:

点击“更换图片”进入图片更换界面,具体操作请参考组图组件更换图片的设置。幻灯图片的切换可根据需要设置动画效果,目前支持渐显、上滚动、上循环、左滚动、做循环和下拉六种动画效果。您还可以设置幻灯图片是否自动切换、触发切换的方式(鼠标滑过、鼠标点击)、切换动画的速度和切换间隔。
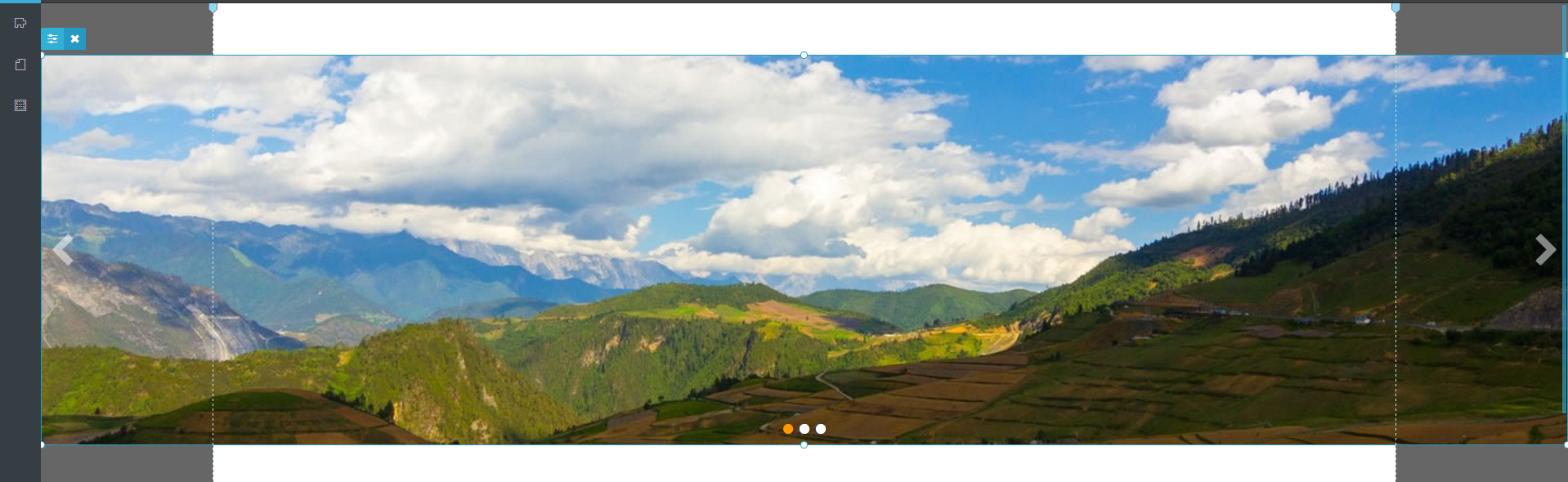
通栏幻灯:通栏幻灯是指幻灯组件以宽度全屏的方式显示。通常网站首页会用到此种幻灯。打开组件库,选择幻灯组件第二个名为“通栏”的组件,拖拽至画布,得到一个通栏幻灯组件,如下图:

可以看到通栏幻灯的组件宽度超出整个画布的宽度,布满设计器。您不能改变通栏幻灯的宽度,因为通栏幻灯的宽度是根据浏览器宽度自适应。但是您可以根据图片的高度改变通栏幻灯组件的高度。组件的其他设置同上述普通幻灯。
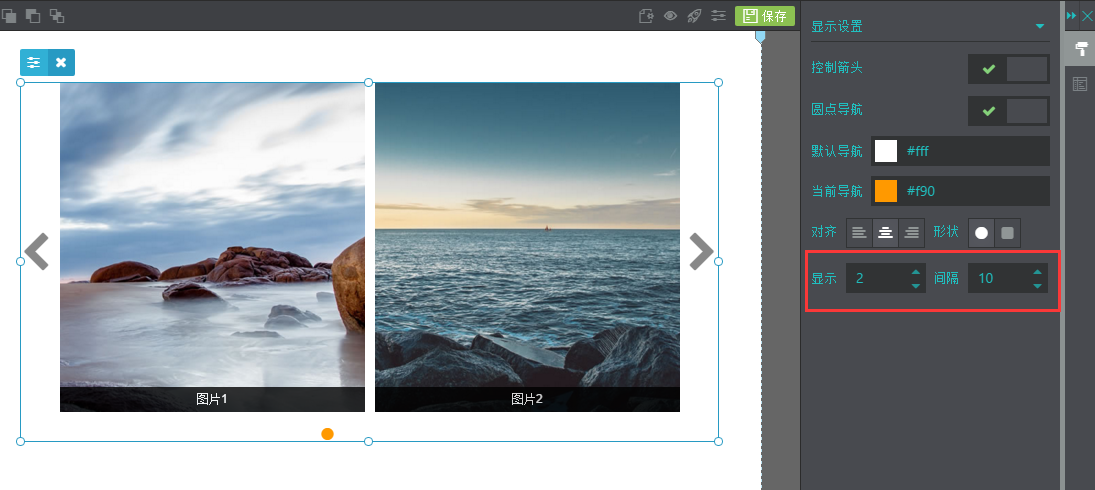
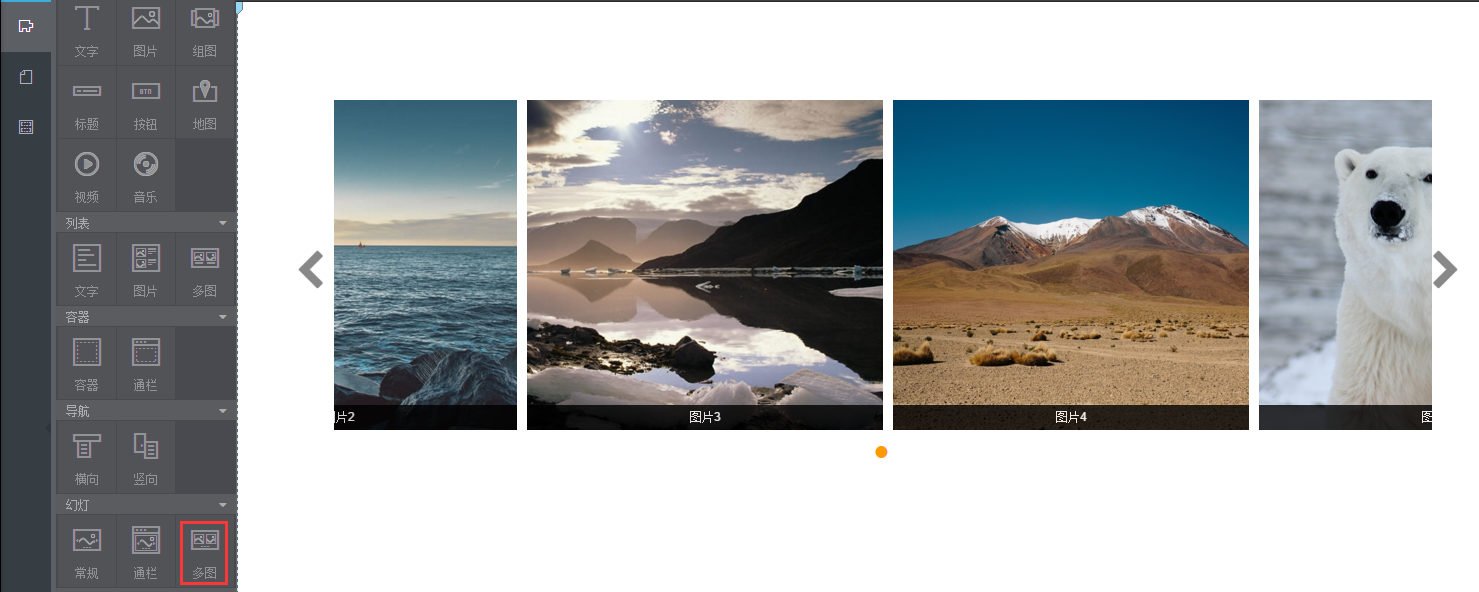
多图幻灯:多图幻灯是指组件内添加多张图片且同时显示指定数量的图片,如下图:

打开多图幻灯组件的设置面板,您可以设置组件同时显示几张图片以及图片之前的间隔,其他设置同普通幻灯设置。